tailwindcsstypescriptnext.jssoliditymongoDBgraphqlnode.js
Conversion rate optimization (CRO) Audit
By Jacob Dmn

- Published on
- Duration
- 3 Weeks
- Role
- Full-Stack Developer



+2
Sharing
> About The Project
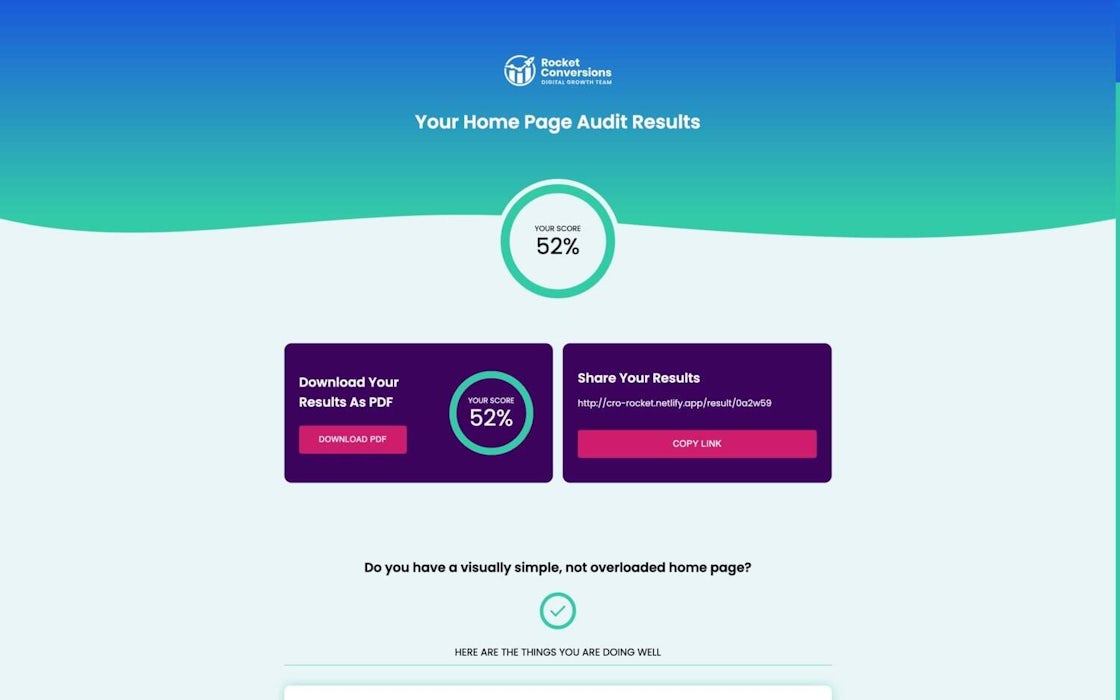
I built this CRO Audit for my company Rocket Conversions, they provided it to their clients to check their websites performance.
A conversion audit (sometimes referred to as a CRO audit) is a 360-degree assessment of the customer journey on your website. The purpose of an audit is to identify the technical and/or usability-related problems that may be hindering your website's conversion rate.
> Built With
--frontend
- next.js
- redux
- storybook
- TailwindCSS
- Material UI
- typeScript
--backend
- Firebase
- graph CMS
Did you enjoy reading?
Follow Me !
If you enjoyed this article, follow me on social media for more thoughts on full-stack development particularly in the web3 space!